

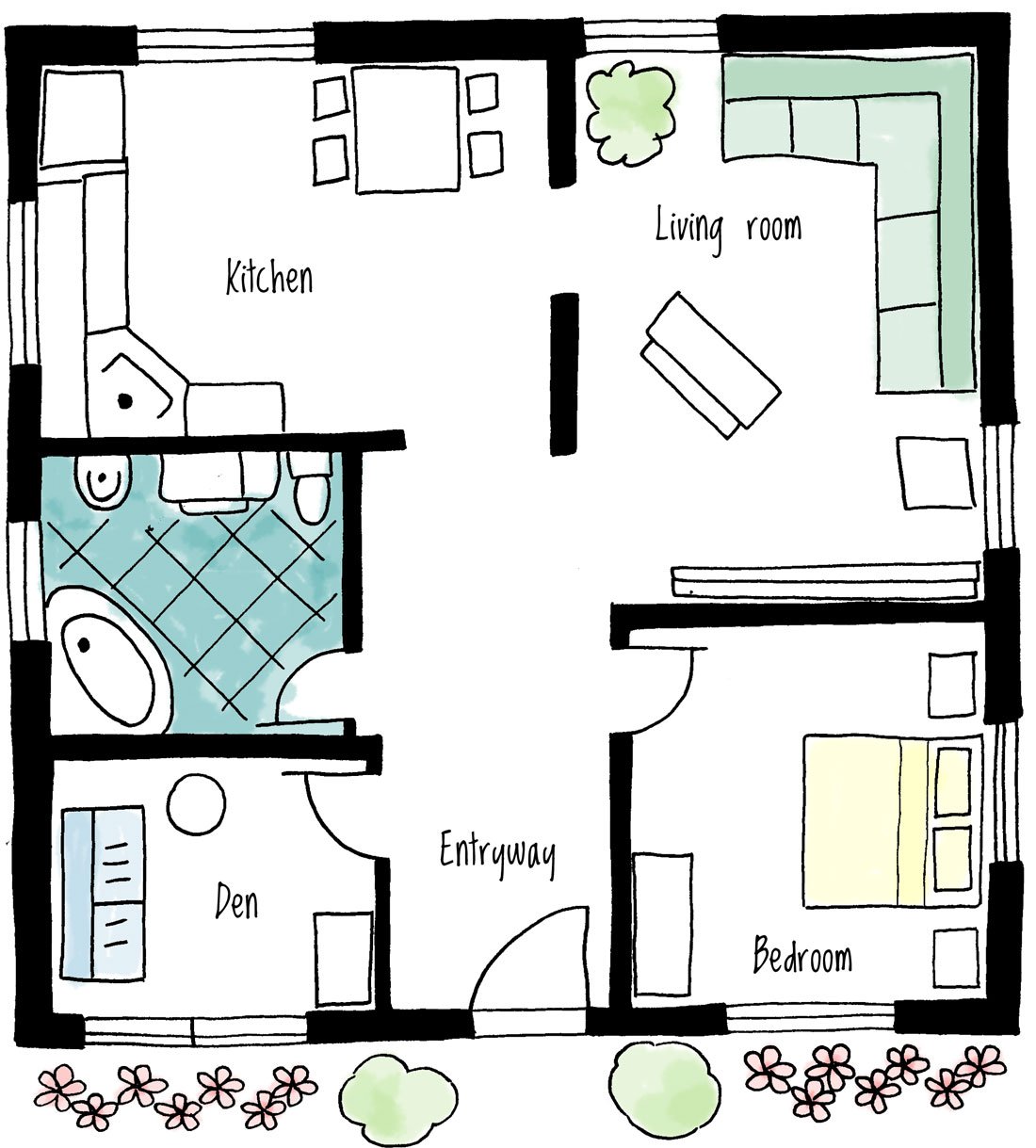
Our drawing tools are easy to use, even to draw complex shapes. Just click on your image to draw your shape.
Easily adjust an existing point by simply dragging it with your mouse. You can draw shapes on images of any format – PNG, JPG, or GIF.
Draw any shape, from simple squares and triangles to complex shapes, and place them anywhere on your image.
The shapes you draw highlight as your user moves their mouse over the image or taps the area on a mobile device.
You can define the color and opacity of the shapes and control their style – make the shapes visible at all times or only reveal them after the user interacts with your image.
Choose from over 20 pre-defined color schemes to quickly and easily create an interactive image. Or, create a complete custom color scheme that matches your theme or your image.
You can use multiple color schemes on a single image – great for showing different statuses or categories.
Create your styles, including color, opacity, border color, border width, and border opacity.
Define how the additional information attached to your image should appear.
It can appear beside the image, on either the left or right, above or below the picture, or in a lightbox or tooltip. You can define the styles for the background color and text color of the additional information.
Fonts and font sizes are inherited from your theme for maximum compatibility.
Add a title and a featured image attached to each highlightable shape on your image.
You can also add styled text with the full-featured text editor. In addition, the text editor allows shortcodes, including video, audio, and image galleries. You have lots of flexibility!
Draw Attention is SEO-Friendly, making it a fantastic way to add keyword-rich content to your website in a fun and interactive way.