Interactive Image FAQ
This guide applies to:
- Basic
- Professional
In this guide
- Introduction
- Why isn’t my translation plugin working for my interactive image?
- Can Draw Attention be used for WordPress Multisites?
- What is the minimum recommended hotspot size?
- Do Draw Attention interactive images support accessibility standards?
- Can I set videos or music to autoplay within Hotspots?
- Is it possible to nest Interactive Images?
- Can my hotspot have two actions? Can it “Go to URL” and “Show More Info”?
- Why is/isn’t the “More Info” area showing up on my image?
- Can I hide the “More Info” area?
- Can I grant other user roles permissions to edit Draw Attention images?
- How can I track Hotspot Clicks?
Introduction
Interested in learning what questions are frequently asked about Draw Attention? Proceed to take a peek below at some frequently asked questions. And, if you don’t see your question listed here, feel free to toss an email our way.
Why isn’t my translation plugin working for my interactive image?
If the translation plugin you utilize doesn’t translate your interactive images, then it may only be focusing on translating plugins and themes. Draw Attention requires a translation plugin with the ability to translate content strings in order to translate properly.
At this time, the translation plugins that are known to provide the ability the translate content strings are Polylang and WPML.
Known incompatible translation plugins:
- TranslatePress
- Loco Translate
Can Draw Attention be used for WordPress Multisites?
Draw Attention should function well within a WordPress Multisite Network. If you’re planning to purchase Draw Attention, we would recommend that you install it as a network install and only use the license key on the root site to function correctly.
In this case, you would only need a single-site license, though we will note that all of your subsite support tickets will need to be filed through the account holder.
What is the minimum recommended hotspot size?
Small targets can be difficult to click and touch on mobile devices. It is recommended by W3C to create a target with a 44px by 44px dimension so that users are able to properly activate them. This is the same for hotspots – we would recommend creating a hotspot big enough for users to be able to click or tap on their devices.
If the hotspot is too small, then once the image is sized down for users on mobile devices, the hotspots will be so tiny that it’s difficult to tap with a finger.
Do Draw Attention interactive images support accessibility standards?
Yes, Draw Attention does support accessibility standards, including support for screen readers and keyboard-only users.
The only accessibility issues that we’re aware of are that the left/right/top/bottom layouts aren’t great for screen readers. But, the tooltip/lightbox layouts should work fine.
With the Tooltip layout, tooltips have different accessibility rules than lightboxes. A tooltip doesn’t block access to the rest of the page and you’re not restricted to interacting with the content inside the tooltip while it’s open.
With the Lightbox layout, lightboxes are modal, which means they block access to the rest of the content. They, in turn, are granted special rules about how focus has to be handled when they open and when they close.
Can I set videos or music to autoplay within Hotspots?
At this time, no, this is not possible with Draw Attention. You can most certainly embed videos and audio into the hotspot area with shortcodes. But, we don’t have a way to autoplay the video or audio embedded within. Autoplaying videos and audio is trickly to handle since it can act a bit strange across all browsers. Some browsers will mute autoplay videos, and some prevent them entirely.
If you’re using Youtube or Vimeo, you can paste in the URL to the video in the More Info area. This works similarly to how you would embed them within the body of a post or page. If you’re still having trouble, or if you prefer, you can try using the shortcode to include the video instead.
Is it possible to nest Interactive Images?
No, this is not possible. Any type of JavaScript-driven functionality cannot be nested inside of other JavaScript-driven functionalities without having to make some custom tweaks.
As a workaround, we would recommend linking one hotspot to another in the same or different page using the Go To URL option. We have a guide that goes over how to obtain the anchor links here.
Can my hotspot have two actions? Can it “Go to URL” and “Show More Info”?
No. At this time, the only actions available for hotspots are to open a URL OR show more information—but not both.
We have a guide that outlines a workaround to offer both actions with each hotspot.
Why is/isn’t the “More Info” area showing up on my image?
If you choose “more info” instead of “URL” as the action on one or more of your areas, then the More Info area will show up on your image. If every hotspot is set to the “URL” action, then the “more info” area will be hidden.
The idea is that if you don’t have any “more info” to display, we didn’t want to use up screen space with a sidebar area that will never be used.
Can I hide the “More Info” area?
Yes, this can be done by setting all of your hotspot actions to “Go to URL“. The More Info area (sidebar) will then be hidden as a result, and you won’t have to use any coding methods to hide it. This is possible with the Left, Right, Top, and Bottom layouts.

Can I grant other user roles permissions to edit Draw Attention images?
Currently only admins are able to edit the interactive images by default.
But, if a user role management plugin is installed, you could grant non-admin users permissions to modify posts. This will, in turn, allow them to edit the Draw Attention interactive images.
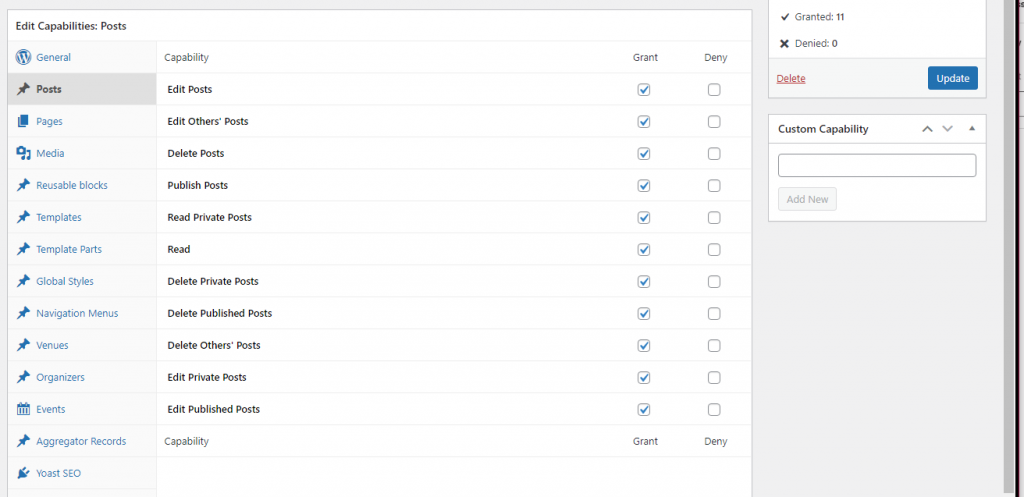
For example, in the Members plugin, the permissions fall under the Posts tab. It’s up to you to choose the post permissions (ex. delete, publish, edit), but the one that’s absolutely required is Read.

Granting users permissions to modify posts will give them the ability to edit other posts on the site, not just Draw Attention images.
How can I track Hotspot Clicks?
At this time, there isn’t a direct way to track hotspot clicks and we don’t quite have a straightforward solution for this. This would require a good amount of JavaScript and Google Analytics/Tag Manager knowledge. Event Listeners would have to be added for when a user clicks on hotspots to feed that information to a custom event in Google Tag Manager.
If this is something that you need right away, we recommend getting a quote from Codeable. They’re a great company who helps our customers create customizations for tracking information on their site.
Don’t see your inquiry in our frequently asked questions list? Please feel free to send a message our way.