Using Anchor Links
Introduction
Sometimes you just really want that special hotspot to be shown upon page load. While we don’t have a direct way of doing this, we have a sweet little trick that involves using anchor links that scratches this itch!
View the Interactive Image
First, let’s take a look at the interactive image. For this step, make sure that you’re logged-in as the administrator on your site, otherwise you won’t be able to collect the hotspot link.
Open the page that it’s located on, and determine which hotspot you want to link to.
If you haven’t yet, create your interactive image.
Locating the Link
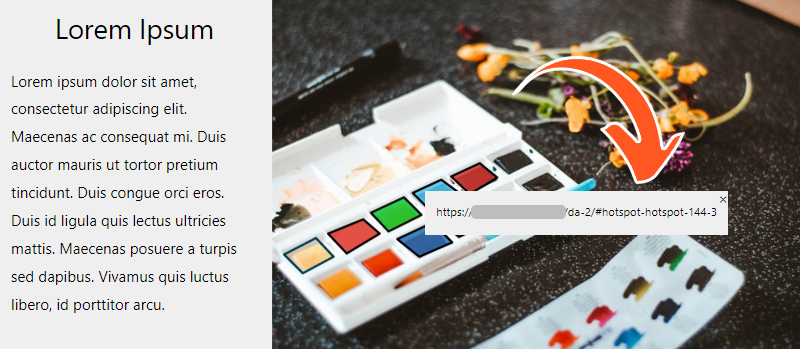
Now that you figured out which hotspot you want to link to, let’s determine where to look. Start by right-clicking on the hotspot, and a tooltip should appear with the hotspot’s direct link. Highlight and copy this link.

Linking to the Hotspot
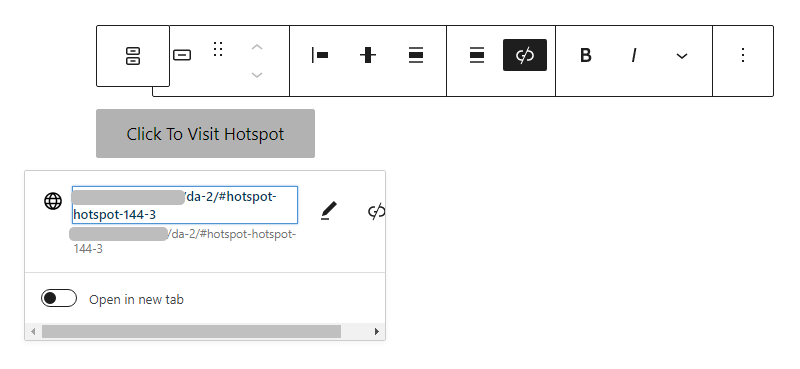
Now that you have the anchor link, feel free to create a link or button that links directly to this! Here’s an example of this put to good use:

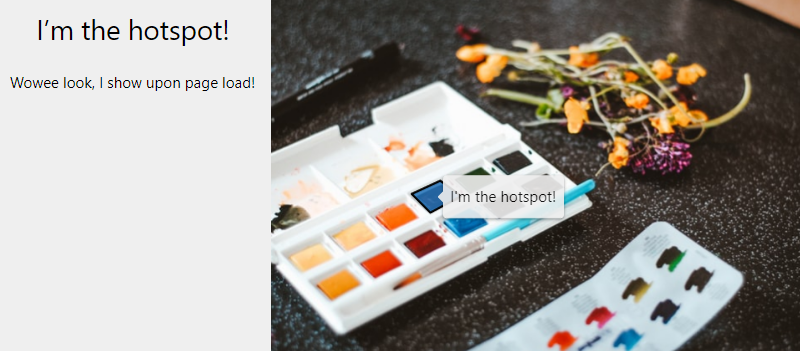
After you’ve done your magic with the link, be sure to give the link a quick visit. It should put the hotspot in focus right off the bat upon page load.

And there you have it. You have now mastered the ability of using anchor links to ensure the hotspot is active.
Related Guides
-

Hands-on Interactive Image Editor
-

Interactive Image Editor
-

Drawing Tool for Hotspots
-

Styling the Interactive Image