FooGallery for Embedding Galleries
This guide applies to:
- Basic
- Professional
In this guide
Introduction
Using Draw Attention, you can create nifty interactive images with awesome content. And, a neat way to do is by using FooGallery for embedding galleries within the hotspot content itself.
Read on to learn more about utilizing this nifty plugin; we promise it won’t disappoint.
Setting up FooGallery for Embedding Galleries
Step 1: Install & Activate FooGallery
First, start by navigating to your WordPress Admin Dashboard and clicking Plugins > Add New. Search up FooGallery and go ahead and install and activate.

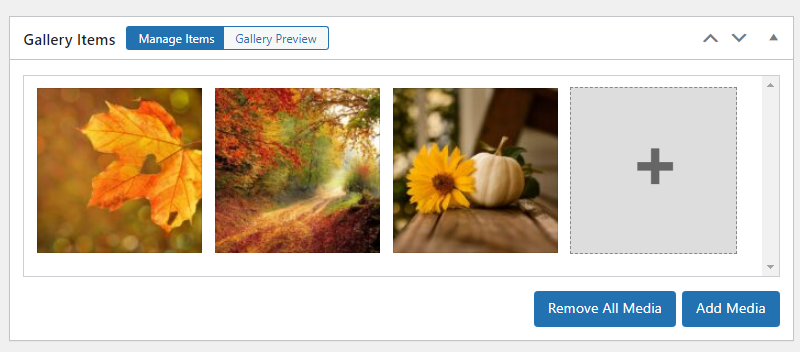
Step 2: Create your first Gallery
Head on over to FooGallery > Add Gallery within your dashboard.
You can create a gallery from your media library, or from another source. Once you’ve chosen your source, customize the gallery to your liking.

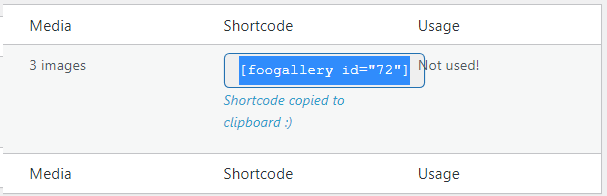
Step 3: Copy the FooGallery shortcode
After publishing the gallery, you will need to copy the shortcode. You are able to find this within the Galleries section of FooGallery within the Shortcode column.

Step 4: Add the FooGallery Shortcode to your Hotspot
Open up your interactive image and scroll on down to the hotspot you wish to add the gallery to.
Once you’ve arrived to your destination, paste the FooGallery shortcode within the More Info box. Then, Save your changes.
You should now be able to view a beautiful gallery within your interactive image’s hotspot! Using FooGallery for embedding galleries within your hotspots is a sweet tool. Additionally, it makes it easy to organize and display your hotspot content.

Don’t forget to display your interactive image!