Slide Anything Plugin
This guide applies to:
- Basic
- Professional
In this guide
Introduction
Looking to spice up your awesome interactive images with some interesting bells and whistles? Then look no further, for the Slide Anything plugin will allow you to create slideshows of images, shortcodes – anything!
Getting Started with the Slide Anything Plugin
1. Install & Activate the Slide Anything plugin
Start by heading to your WordPress Admin Dashboard > Plugins > Add New and search up “Slide Anything”. Once you’ve located the plugin, go ahead with installing and activating it.

2. Create Your Slider
Within your Dashboard, navigate to SA Sliders and Add New Slider.

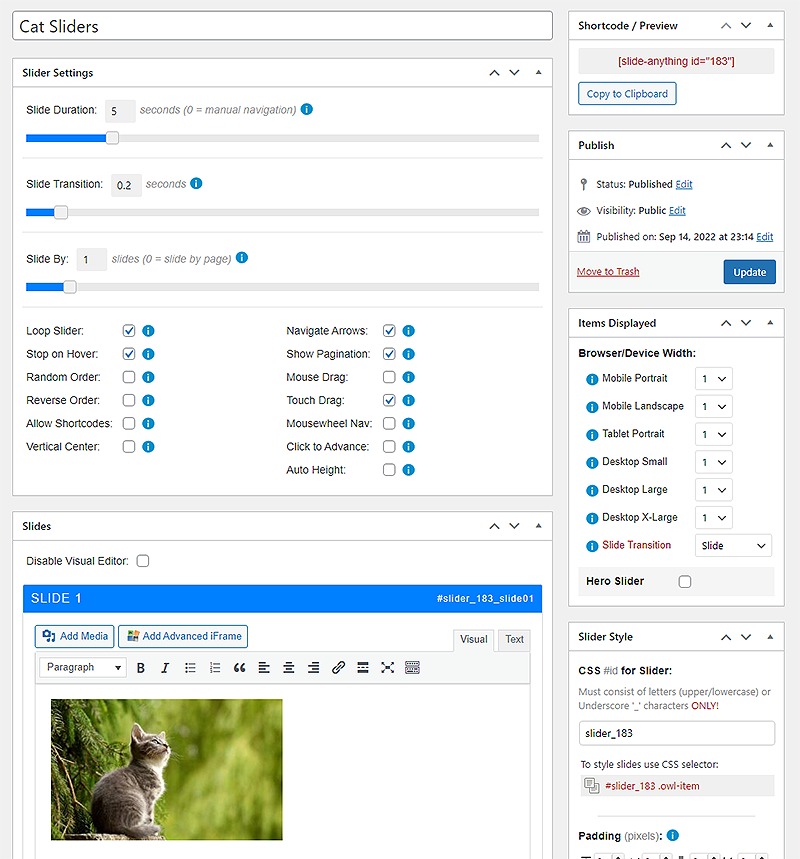
3. Customize Your Slider
There are a variety of nifty settings available. Feel free to add some images, for starters, and play around with the options.

4. Retrieve Shortcode from the Slide Anything plugin
Once you’re done designing your slider, publish it and locate the shortcode. You can then add this shortcode to any hotspot’s description area in your interactive Draw Attention image.

5. Preview the Interactive Image
Take a look and admire your interactive image now featuring awesome sliders!

Slideshow with Draw Attention Images
If you’re interested in making a slideshow consisting of Draw Attention images, this plugin will allow you to do so!
1. Create your Slideshow
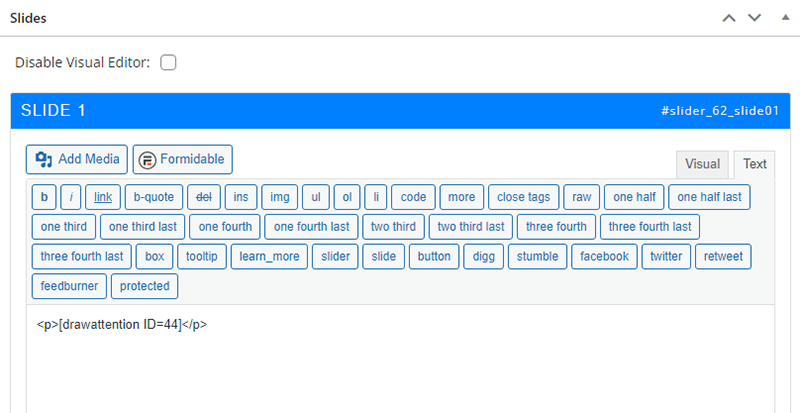
Head over to WP-Admin area > SA Sliders and start by creating your new slider. Add your preferred Draw Attention shortcodes to each slide. This will allow you to create an entire slideshow of awesome interactive images.

2. Enable Shortcodes
But before we can go ahead and save the slider, we need to enable a few settings first.
Within the Slider Settings, enable Allow Shortcodes.
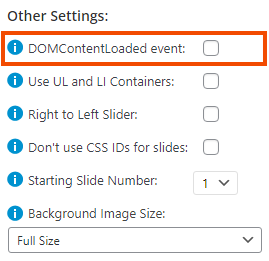
Once you’ve done that, locate the Other Settings. Within Other Settings, enable the DOMContentLoaded event.

3. Display your Slideshow
After you have completed all of the above, you can now copy and paste the slider’s shortcode into any post or page you desire! Bask in the beauty of your hard work.

And, if you need a refresher on how to display your interactive images, please take a look at this nifty guide here.
Related Guides
-

Complex Hotspot Content
-

FooGallery for Embedding Galleries
-

WPML For Translations
-

Polylang for Translations