Complex Hotspot Content
This guide applies to:
- Basic
- Professional
Introduction
Looking to advance your interactive images with some complex hotspot content? As long as you are able to work with a shortcode, you can use Elementor and Divi templates to display complex hotspot content to your heart’s, well, content!
Complex Hotspot Content With Elementor
There are several ways you can integrate Draw Attention with Elementor. Let’s start by going over each method.
Embed Draw Attention into Elementor
In order to embed Draw Attention into your Elementor page, you must first retrieve the shortcode. This shortcode can be attained from the interactive image’s shortcode section when editing it, or from the Draw Attention > All Images shortcode column. Go ahead and copy the shortcode here.

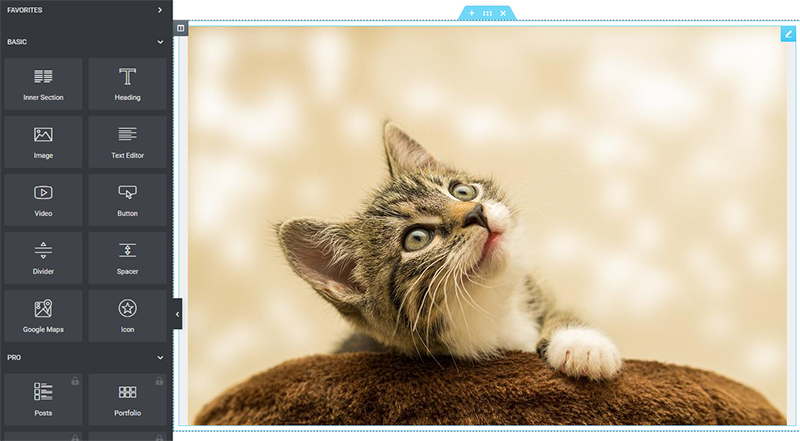
Head to your Elementor page, open up the elements and search for the shortcode element. Drag and drop this block onto the page.
Proceed to paste your interactive image’s shortcode into the element and watch the magic unfold!

Embed Elementor Templates within your interactive image
Need to add Elementor templates to your interactive image to make it easier to edit things? Then look no further – for you can insert the Elementor template’s shortcode into the interactive image’s hotspot content!
The template shortcodes are available with Elementor’s Pro edition.
Start by creating your Elementor template within WP-Admin Area > Templates > Saved Templates > Add New, and adding the content you want as a Section.
After you have finished filling out the template, return to the Saved Templates page and retrieve the shortcode for the preferred template.

Copy and paste this into any of your interactive image’s hotspot content, and reap the rewards.

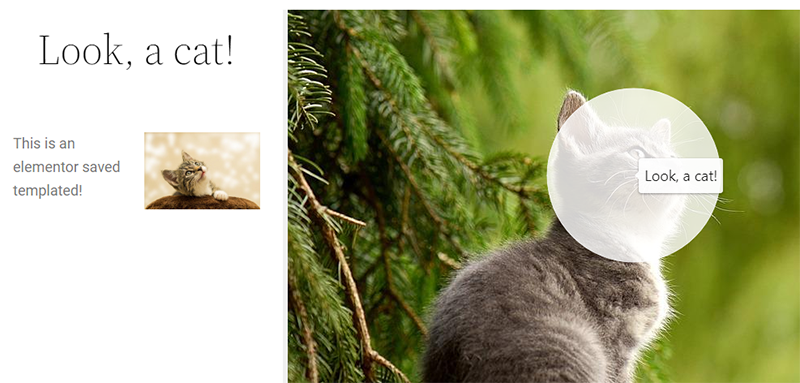
View our Demo that uses the Elementor Saved Templates.
Complex Hotspot Content With Divi
There are several ways you can integrate Draw Attention with Divi. Let’s start by going over each method.
Embed Draw Attention into Divi
In order to embed Draw Attention into your Divi page, you must first retrieve the shortcode. This shortcode can be attained from the interactive image’s shortcode section when editing it, or from the Draw Attention > All Images shortcode column. Go ahead and copy the shortcode here.

Head to your Divi page, open up the Divi Builder, and search for the Text module. Drag and drop this block onto the page.
Proceed to paste your interactive image’s shortcode into the block and your interactive image shall materialize into existence.

Embed Divi into Draw Attention
Set up Shortcodes for Divi
Head on over to your WP-Admin Area > Plugins > Add New and search up Shortcodes for Divi.

Once you’ve done that, go ahead and install and activate, and proceed to your WP-Admin Area > Divi > Divi Library.
Embed Divi Templates within your interactive image
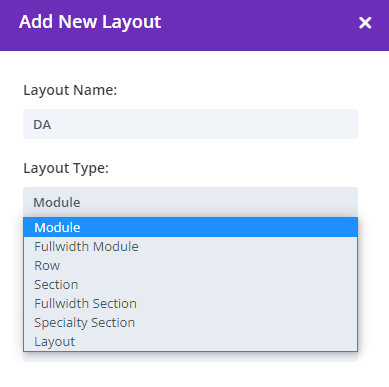
Within the Divi Library, go ahead and add a new item by creating your desired layout.

Once you’re done customizing the template, return to WP-Admin Area > Divi > Divi Library, and from the shortcodes section, retrieve your shortcode.

Copy and paste this into any hotspot content area within your interactive image, and bask in the glory.

Related Guides
-

FooGallery for Embedding Galleries
-

WPML For Translations
-

Polylang for Translations
-

Slide Anything Plugin